網站建設設計中的顔色搭配技巧總結
摘要:設計網站時(shí)最重要的決定之一是選擇其顔色組合。您的網站的顔色決定了您的網站如何與訪客的情緒範圍相互作用。 在搭配顔色時(shí),也可以從顔色差異性方面(miàn)考慮。如果搭配的顔色差别...
設計網站時(shí)最重要的決定之一是選擇其顔色組合。您的網站的顔色決定了您的網站如何與訪客的情緒範圍相互作用。
在搭配顔色時(shí),也可以從顔色差異性方面(miàn)考慮。如果搭配的顔色差别較小,圖像會(huì)顯得貧乏,不夠豐富生動。但搭配的顔色差别過(guò)大,又會(huì)使圖像顯得突兀,不協調。因此,在搭配顔色時(shí)還(hái)需要注意顔色的差異性問題。可以在互相搭配的顔色中加入同一種(zhǒng)顔色,使這(zhè)些顔色具有相同的色素,從而得到較爲協調的效果。例如,一幅圖像具有紅綠藍等三種(zhǒng)顔色。在使用顔色時(shí),可以再三種(zhǒng)顔色中均加入黃色,灰色或者其他某一種(zhǒng)顔色,使這(zhè)三種(zhǒng)顔色更加具有協調性。 總而言之,在統一中求變化,在變化中求統一,是顔色搭配的原則和基準。

當您開(kāi)始網站建設時(shí),配色方案可能(néng)是其最強的特征之一。它通常會(huì)引起(qǐ)人們訪問網站的某種(zhǒng)情感,甚至是身體的反應。一些顔色激發(fā)人們,使他們渴望嘗試新事(shì)物并購買新産品。有些顔色讓人平靜,讓他們對(duì)以前從未聽說(shuō)過(guò)的信息更加開(kāi)放。然後(hòu),其他顔色引起(qǐ)來自訪客的信任感。這(zhè)些顔色傳達了權力和可靠性的來源。
牛頓的顔色輪

那麼(me)如何選擇一個網站的配色方案?哪種(zhǒng)顔色組合甚至有意義?我們不能(néng)都(dōu)是專業設計師,有時(shí)這(zhè)些問題比他們看起(qǐ)來更難。一個好(hǎo)的開(kāi)始的地方將(jiāng)是1666年發(fā)明的一些基本的色彩理論,除了艾薩克·牛頓爵士以外。牛頓以一定的順序形成(chéng)了包含所有原色的輪子。現在更容易看出哪種(zhǒng)顔色與什麼(me)顔色一起(qǐ)出現。隻需選擇相反的顔色即可獲得令人滿意的平衡組合。一個人也可以選擇三種(zhǒng)顔色,隻要它們在圓周上等距分布,或者甚至四種(zhǒng)顔色,如果它們遵循相同的規則(兩(liǎng)對(duì)相反的顔色)。
基本配色方案選項
有四個簡單的結構可以幫助您決定适合網站的配色方案:
單色設計:使用相似色調的顔色,色調略有變化。單色設計將(jiāng)僅使用一種(zhǒng)原色,并添加相同顔色的不同色調。這(zhè)些設計通常在眼睛上最容易。使用單色設計方案的網站通常會(huì)在訪客身上産生舒緩的效果,因爲不同色彩的顔色可以輕松融合在一起(qǐ)。
類似設計:一種(zhǒng)設計,包括位于色輪非常接近的顔色,甚至彼此相鄰的顔色。有時(shí),類似的設計可以很好(hǎo)的工作,但總是要确保你選擇的顔色不會(huì)太過(guò)分(如紫色和紅色)。
互補設計:這(zhè)種(zhǒng)設計利用在車輪上彼此相對(duì)的顔色。這(zhè)種(zhǒng)顔色的選擇通常會(huì)産生更加平衡,和諧的結果。互補設計使事(shì)情脫穎而出。這(zhè)些設計可以通過(guò)添加白色和黑色作爲設計的一部分進(jìn)行放大或舒緩。
三重設計:基于在色輪上形成(chéng)三角形的三種(zhǒng)主要顔色的設計。三合一設計肯定會(huì)産生一些非常驚人的結果。在做出決定之前,請确保與幾個人測試您的配色方案。
網站顔色的含義
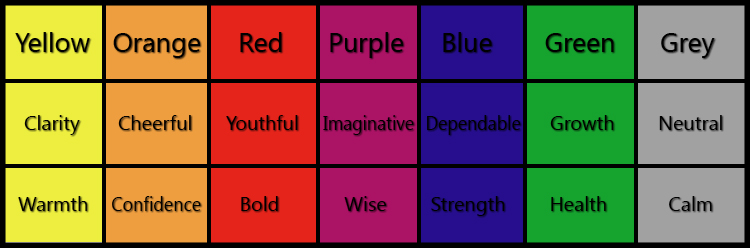
研究表明,不同顔色的存在極大地影響了産品如何被(bèi)接受。更爲沖動的買家對(duì)紅色和橙色的顔色有較大的利潤。更多計算的消費者傾向(xiàng)于使用由淺藍色,粉紅色和海軍顔色組成(chéng)的産品。另一件要記住的是,一些顔色意味著(zhe)不同文化中的不同的東西。
在西方文明中,某些含義被(bèi)歸結于不同的顔色:

我們所有網頁上顔色,在HTML下看到的是以顔色英文單詞或者十六進(jìn)制的表示方法(如#000000表示爲黑色)。不同的顔色有著(zhe)不同的含義,給人各種(zhǒng)豐富的感覺和聯想。
紅色:熱情、奔放、喜悅、莊嚴
黃色:高貴、富有、燦爛、活潑
黑色:嚴肅、夜晚、沉著(zhe)
白色:純潔、簡單、潔淨
藍色:天空、清爽、科技
綠色:植物、生命、生機
灰色:莊重、沉穩
紫色:浪漫、富貴
棕色:大地、厚樸
不同的網站有著(zhe)自己不同的風格,也有著(zhe)自己不同的顔色。網站使用顔色大概分爲幾種(zhǒng)類型:
1、 公司色
在現代企業中,公司的CI形象顯得尤其重要,每一個公司的CI設計必然要有标準的顔色。比如新浪網的主色調是一種(zhǒng)介于淺黃和深黃之間的顔色,同時(shí)形象宣傳、海報、廣告使用的顔色都(dōu)和網站的顔色一緻。
2、 風格色
許多網站使用顔色秉承的是公司的風格。比如海爾使用的顔色是一種(zhǒng)中性的綠色,即充滿朝氣有不失自己的創新精神。女性網站使用粉紅色的較多,大公司使用藍色的較多……這(zhè)些都(dōu)是在突出自己的風格。
3、 習慣色
這(zhè)些網站的顔色使用很大一部分是憑自己的個人愛好(hǎo),以個人網站較多使用,比如自己喜歡紅色、紫色、黑色等,在做網站的時(shí)候就(jiù)傾向(xiàng)于這(zhè)種(zhǒng)顔色。每一個人都(dōu)有自己喜歡的顔色,因此這(zhè)種(zhǒng)類型稱爲習慣色。
結論爲您的網站選擇配色方案是您必須做出的最重要的決定之一。它將(jiāng)确定您的訪問者首次進(jìn)入您的網站時(shí)感覺如何,他們將(jiāng)如何與您的網站在那裡(lǐ)進(jìn)行互動,并會(huì)影響他們是否決定在離開(kāi)之前購買您的産品。總是選擇結合在一起(qǐ)的顔色,野生組合可能(néng)會(huì)導緻不良結果。顔色喚起(qǐ)人們的感情和情緒。請注意,選擇正确的顔色組合,使您的觀衆感受到您想要的感受。最後(hòu),請記住,在我們的文化中,顔色具有不同的含義,所以确保從一開(kāi)始就(jiù)向(xiàng)觀衆傳達正确的信息。
上一篇: 無
下一篇:UX設計師教您如何創新産品品牌